ログインすると広告表示が消えます
セレクターって何?
セレクターとは、PADが画面のUI要素を認識するために使用するパスのようなものです。
普段は意識することなく利用できますが、どういったときにこのセレクターを使用(意識)するのでしょうか?
よくあるケースを2つ挙げてみます。
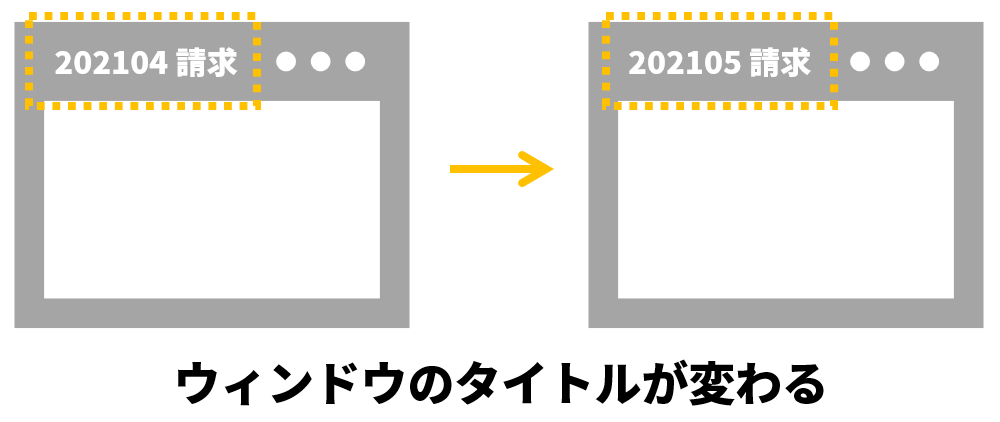
・画面のタイトルが変わる場合

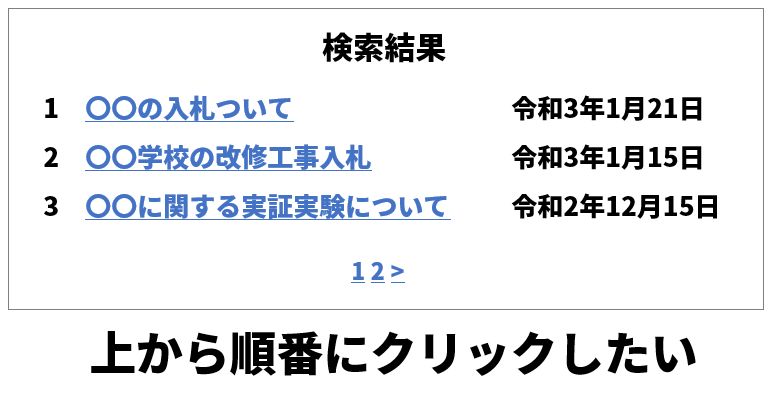
・上から順々にクリックしたい

恐らくRPAを使ってフローを作成していく中で、多くの方がヒットする問題だと思います。
これらの問題は、セレクターを編集することで解決できます。
もし、PADで操作する中で、毎月動かなくなる、対象とするお客様が変わると動かなくなる、というケースがあった場合は、セレクターを疑ってみましょう。
また、特定の文字列をクリックしたい、といった事もセレクターで解決できます。
セレクターの直し方
UI要素の種類
Paneについて
セレクタービルダーの使い方
不要なセレクターの削除
ログインすると広告表示が消えます